
Grid Guide Web Tool
Grid Guide is a cool new web application that helps you create pixel-perfect grids and share them using their site (grid.guide). It asks ..

Grid Guide is a cool new web application that helps you create pixel-perfect grids and share them using their site (grid.guide). It asks ..

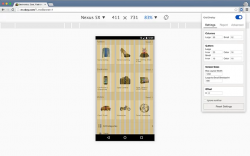
A small team within eBay’s HIG team built the Design Grid Overlay Chrome Extension. Its goals are to help: Align layouts to a common ..
Download

Lightning Design System is a new stylish CSS framework with an advanced grid system component (based on Flexbox, very customizable with ..
Download

CoreSheet is a new open source responsive CSS framework (based on SASS) that I just came across. CoreSheet contains a fully configurable ..
Download

Aurora is a complete and fully responsive CSS grid system that fits multiple devices /screen sizes and is built with a mobile-first approach. ..
Download

The Flexbox (flexible box) CSS layout module is still very new, and the not all web browsers support it, but it definitely has some great ..
Read

GridLover is a free and easy to use web application that lets you establish a typographic system with modular scale and vertical rhythm. ..
Download

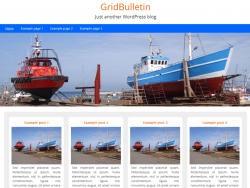
GridBulletin is a simple, minimalistic wordpress theme with a grid-based homepage layout (bulletin board layout). I wouldn’t exactly ..
Download

Alignments Gridle is a new SCSS grid system that is very responsive and highly customizable, and it’s really easy to use. Gridle also ..
Download

A simple, but beautiful wordpress theme by VerticalRythm, based on the “Neue Grafik” pubblication which was designed with a strong ..
Download